こんにちはユレオです。
本日はブログ運営をされている方に向けたアクセス数を増やす為の「写真や画像」についての記事になります。
ブログ運営をされている方なら記事に写真や画像を掲載したりすることはあるかと思います。
文字だけのブロク記事よりも画像があった方がやすいですし何より目に留まります。
グラフを表示したり文書だけでは伝えきれない情報を伝えるには画像を掲載することは大変有効で、伝えたいことが伝わり、読者にとってもわかりやすいというメリットがあります。
●スポンサーリンク
◆記事の目次◆
本記事の内容
- アイキャッチ画像の重要性について。
- 著作権の問題を解決するフリー画像素材について。
- ブログで画像を掲載する最適な解像度についての説明。
本記事ではブログで掲載する画像の重要性についてと、画像がもたらす効果についてお話ししています。
また、ブログ記事のトップを飾るアイキャッチ画像の重要性についての解説や、そうした画像をブログで掲載するためのテクニックを図解で説明しています。
スポンサーリンク
アイキャッチ画像は非常に大事である

アイキャッチ画像とは記事の先頭に表示される画像のことで、はてなブックマークで表示されるサムネイル画像としても使用しているか方が多いと思います。
このアイキャッチ画像は人の目を引いて記事を読みに来られた方を引き込む効果があり、アイキャッチ画像1つで「記事が良いか悪いか」を判断され、記事を読まれるかどうかが決まります。
「メラビアンの法則」ブログの第一印象は3秒で決まる
人は見かけで判断をするという「メラビアンの法則」をご存知でしょうか?
アメリカの心理学者アルバート・メラビアン(1939年~)は言語によるメッセージと非言語メッセージを比較してどちらが重要かを調査し、様々な人間の感情やコミュニケーションに関する研究を行っています。
その中でも「メラビアンの法則」としてと呼ばれるものが有名で、第一印象は出会って3秒で決まり、「表情、しぐさ、外見」などの視覚情報が55%、「声の質、大きさ、スピード」などの聴覚情報が38%、「話の内容」などの言語情報が7%である、というもので「7-38-55のルール(7%-38%-55% Rule)」とも呼ばれます。
アルバート・メラビアンの実験により、人の心理というのは話の内容よりも見た目が心理的に及ぼす影響が強いことを示しています。
「メラビアンの法則」はブログでも当てはまり、記事を見に来た方が記事の先頭に表示されるアイキャッチ画像を見て「お!面白そう」と興味を持つかどうかがでそのあとに読まれる記事の印象が変わってきます。
極端に言えば、アイキャッチ画像一つで記事の評価が変わるということです。
著作権を意識してフリー素材の写真を掲載する

アイキャッチ画像を掲載する際に良い写真や魅力的な画像を使いたいわけですが、ブログに写真や画像を掲載する場合、みなさんはどのようにして用意されていますか?
著作権の問題を考えれば一番良いのは自分の足で撮影した写真を利用することです。
例えば旅行に行ったことを記事にしたり、新発売のカップ麺のレビューをするといった時はスマホで撮影した写真などをブログに掲載するといった使い方をするかと思います。
しかし、こういった写真ではなく、インターネット上にある写真を使ったりしたことはないですか?
世の中にはフリーで使える写真や画像があるので、規約を守り使用することには問題がありませんが、著作権フリーではない写真を使うといった著作権法に抵触するようなことは避けなければなりません。
私はそうした問題を避けるため、自分で撮影した写真以外をブログの記事に掲載する際は以下の3つのWebサービスを利用しています。
使いやすく検索しやすい「ぱくたそ」

「ぱくたそ」は日本人向けの人物像から風景写真まで使えるフリーの写真素材を提供しているwebサービスです。
会員登録なしで使えることや、テーマに沿ったフリー素材があり、非常に使いやすい写真素材がそろっています。
また日本語による検索がしやすく、記事のテーマに合った素材が簡単に見つかります。
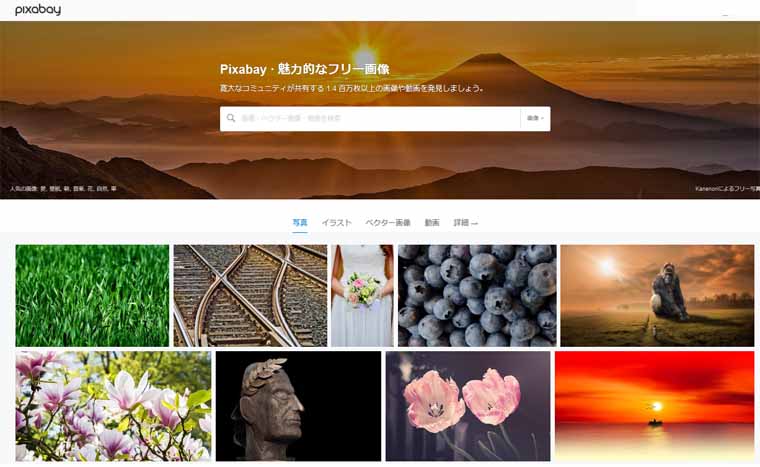
美しく心打つ魅力的な写真が豊富な「Pixabay」

「Pixabay」は海外の写真が多く、非常に魅力的な写真がそろっています。
写真の掲載枚数が多くて大変魅力のあるwebサービスなのですが、残念な点としては画像検索が非常に使いづらく、探している写真がなかなか見つかりにくい点があります。
ブログのテーマに合った写真を探そうとしても、探しているような記事に合ったテーマの写真がなかなか出てこないというところが欠点ですが、写真の表現の幅が広く大変魅力的なので、私はブログ運営の中で一番利用しています。
日本で一番有名なイラスト集「いらすとや」

日本で生活していてこのイラストを見たことが無い人がいないのでと思うくらい有名なフリー素材を扱っているwebサービスです。
写真素材ではなくイラストが中心のフリー素材集で、検索がしやすくてテーマごとにカテゴリが分けられているので非常に探しやすいです。
イラストでも汎用性が高いものばかりなので、非常に使いやすいくて重宝しています。
スポンサーリンク
自分で撮影した写真でも個人情報が特定されないように工夫する

フリー素材ではなく自分で撮影した写真を使う場合でも気を付けて使用する必要があります。
例えば、観光地に行ったことを記事として書く場合に使用する写真は、個人情報が特定されないように自分自身や私物が写っていない写真を使用します。
また、第三者が写っている場合でも個人が特定されるような写真の使用は避けています。
このように個人で撮影した写真をブログで使用する際に、どこまで気を付ければいいのか線引きは難しいですが、写真にブログ運営者個人を特定するものが写り込んでいて、匿名で行っているはずのブログ運営が誰かにばれてしまうということは避けなければなりません。
私は過去に同僚がブログ運営を行っていることを記事の写真から偶然特定してしまったことがあります。
詳細は以下の記事で触れています。

ブログ運営は匿名で行っている方が大半だと思いますが、そうした苦労が写真一枚で水泡に帰すということが起こり得ます。
また、誰かにばれると些細なきっかけから会社に知られることとなり、副業がばれるということに繋がりかねません。
会社が副業禁止の場合は処罰されることもある為、自分が撮った写真の使用は最新の注意を払って使用することをお勧めいたします。
スポンサーリンク
ブログで掲載するための最適な解像度について
ブログに掲載する画像サイズはブログのテーマにもよりますが、ある一定以上の解像度があったとしても見え方が同じということがあります。
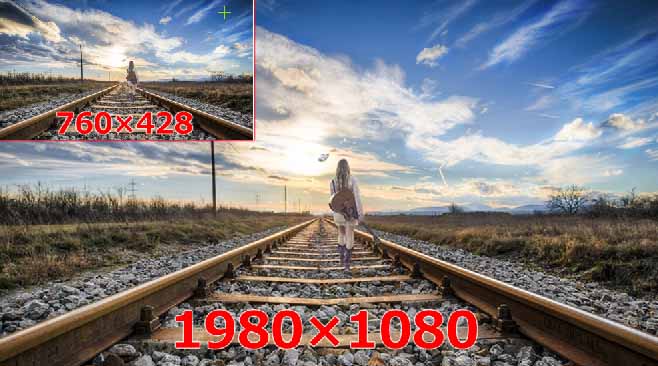
例えば以下の画像は解像度が1980×1080 pixel です。

そして以下の画像の解像度は760x428 pixel です。

あれ?解像度が違うのに何で同じサイズに見えるの?
このように不思議に思うのではないでしょうか。
これはブログのテーマにより表示される最大サイズが異なるので一概に言えませんが、私が使用しているブログのテーマ「Brooklyn」では記事の最大幅が760 pixelである為、760 pixcel以上の写真を掲載したとしても、縮小されて表示されます。
縮小されるといっても「表示が縮小されるだけ」なのでデータ容量はそのままなので、大きな画像を掲載した場合は、それだけ表示速度が落ちるため、ユーザーエクスペリエンスが低下します。*ユーザーエクスペリエンスとは「ユーザーが得る体験や経験、ユーザーの利便性」
あなたが通勤中にwebサイトをスマホで見ていたとして、開くのに時間がかかるwebサイトがあった場合どうしますか?
余程読みたい記事ならロードされるのを待ちますが、ロードに時間がかかるのを嫌って開くのを止めたりしませんか?
写真や画像を掲載する際に無駄な容量を生まないようにブログ運営をすることは、読者にとって快適なブラウジングに繋がり、その結果記事が読まれやすくなるという双方にメリットがあるわけです。
ブログでたまに散見される”とてつもなく重い記事”の正体の大半が「記事に掲載する写真がスマホで撮影した写真をリサイズせず掲載している」ケースであり、一見通常のサイズに見える写真が、実はとんでもなく大きいということがあります。
そのような”とてつもなく重い記事”をスマホで読む場合は、すべての写真がロードされる前に記事を読み終えてしまうということも珍しくありません。
そういった記事ではフルHD(1920x1080)の写真が何枚も掲載されているようなケースがあり、ブログで表示される見た目のサイズを遥かに上回るサイズのデータをロードしなければいけません。
当ブログのテーマである「Brooklyn」では1980×1080の画像も、760×428の画像も同じサイズで表示されますが、実際比較するとこれだけの大きさの差があり、その分データ容量が無駄になります。

スポンサーリンク
精度を必要としない写真は圧縮してしまおう
画像のデータ容量は画像サイズが同じでも圧縮形式によってデータ容量が異なります。
もちろん圧縮幅が小さいほど画質がきれいなわけですが、不必要に高精細な画像はそれだけでロードに時間がかかる為、ロードを嫌ってページを開くのを止めてしまうユーザーが出てきます。
圧縮形式はいろいろあるのですが、私は扱いやすく汎用的なフォーマットの一つである「.jepg」を使用しています。
「.jepg」でも低圧縮から高圧縮まであり、圧縮率で容量が大きく異なります。
以下の画像は低圧縮での「.jpeg」形式の画像ですが、容量は321Kbyteあります。

そして、以下の画像は高圧縮の「.jpeg」形式の画像で、容量は1/5の60Kbyteです。

よく見れば画質が荒いことがわかるのですが、容量に5倍もの差があるようには思えません。
私は画質の精度を必要としない画像については可能な限り高圧縮のjpeg画像を使用して、記事を見に来ていただけた方にストレスを感じさせないようにロード時間をできるだけ短縮するように心がけています。
jpeg画像でオンラインイン上で圧縮してくれるwebサービス
jpeg画像を用意される環境が無いという方にお勧めのwebサービスがあります。
こちらのwebサービスでは最大20個の画像をドロップ&ドラッグでjpeg形式に圧縮できて非常に便利です。
圧縮が完了したファイルは、各サムネイルから個別にダウンロードするか、ZIP形式でまとめてダウンロードが出来ます。
画像にキャプションを付けて検索されやすいようにする
ブログの記事に写真や画像を掲載する際に「キャプション」を付けると、検索される際に画像に詳細情報が設定されている為有利になります。
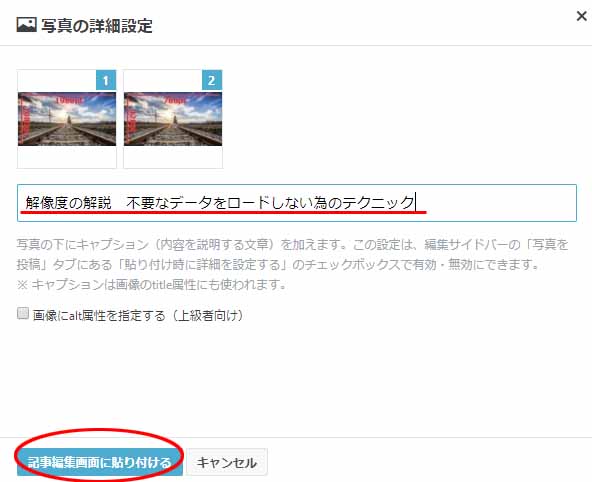
キャプションの付け方は簡単で、画像を掲載する際に「張り付け時に詳細を設定する」にチェックを入れて「選択した写真を張り付ける」を押します。

「写真の詳細設定」で画像にキャプションを設定して最後に「記事編集画面に張り付ける」を選択するだけです。

はてなブログの基本的な機能でキャプションを設定できるので、一度お試ししてみてはいかがでしょうか。
スポンサーリンク
最後に

ここまで私がブログ運営で画像や写真を掲載する際に行っているテクニックや気をつけている点についてお話ししてきました。
ブログは基本的に文字ベースのメディアですが、写真や画像を掲載することで読者の目を引く効果や正確に情報が伝えることが出来るため、多くの方が多用しています。
写真を使用する際は著作権の問題が無いように気を付けて、また第三者を特定できるような情報を避けて、ブログ運営を匿名で行っているのならば個人情報が特定されないようにも気を付ける必要があります。
その他、ブログの記事として最適な解像度と最適な圧縮率を意識することが重要で、ロード時間を可能な限り減らすことは、ブログ運営においても読者にとってもメリットとなります。
ブログに写真や画像を掲載する際はこのようなことを意識しておくと、円滑に運営ができるので是非ご参考ください。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |


















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース