こんにちはユレオです。
ブログを閲覧していてパソコンで見てもスマホで見ても表示が重いWebサイトに訪れたことは無いでしょうか?
パソコンやスマホのスペック不足という可能性や通信環境の問題ということも考えられますが、単純にその「Webサイトが重い」ということも考えられます。
ブログを運営されている方はこういったユーザーエクスペリエンス(*)を気にされる方は多いと思います。
ユーザーエクスペリエンスとは、製品やサービスを利用を通じて得られる体験(experience)の総称である。
ユーザーエクスペリエンスは、製品やサービスの利用に関わるあらゆる要素を含んだ幅広い概念といえる。ユーザビリティの概念で問われる「使いやすさ」や「使い勝手」などの要素に加えて、使い心地・感動・印象なども重視される。引用元:ユーザーエクスペリエンスとは – IT用語辞典バイナリ
自分が運営しているWebサイトやブログはいかがでしょうか?もしかして重かったりしませんか?
こういった不安を解消するために今日はWebサイトの表示速度を調べる方法をご紹介したいと思います。
●スポンサーリンク
PageSpeed Insightsを使ってサイトの表示速度を確認する方法
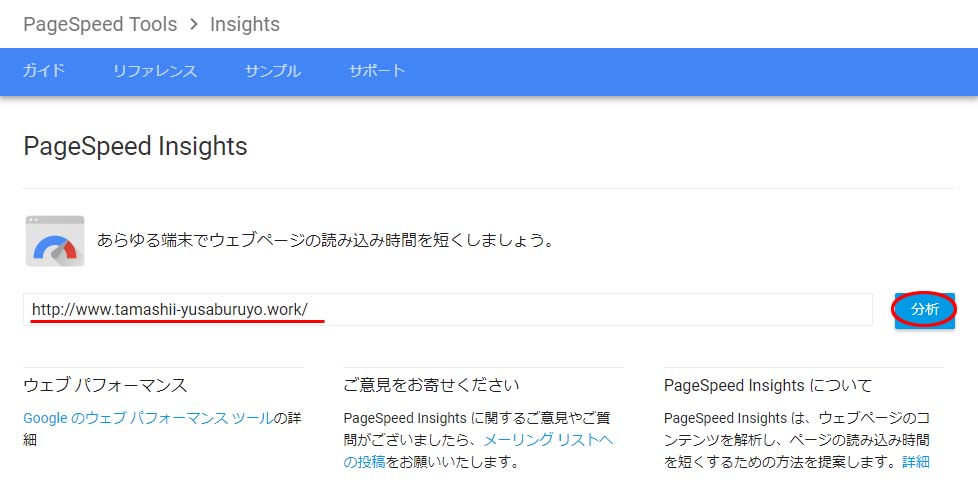
1:以下のリンクをクリックしてPageSpeed Insightsのサイトを開きます。
2:表示速度を調べたいWebサイトのURLを入力して「分析」を押します。

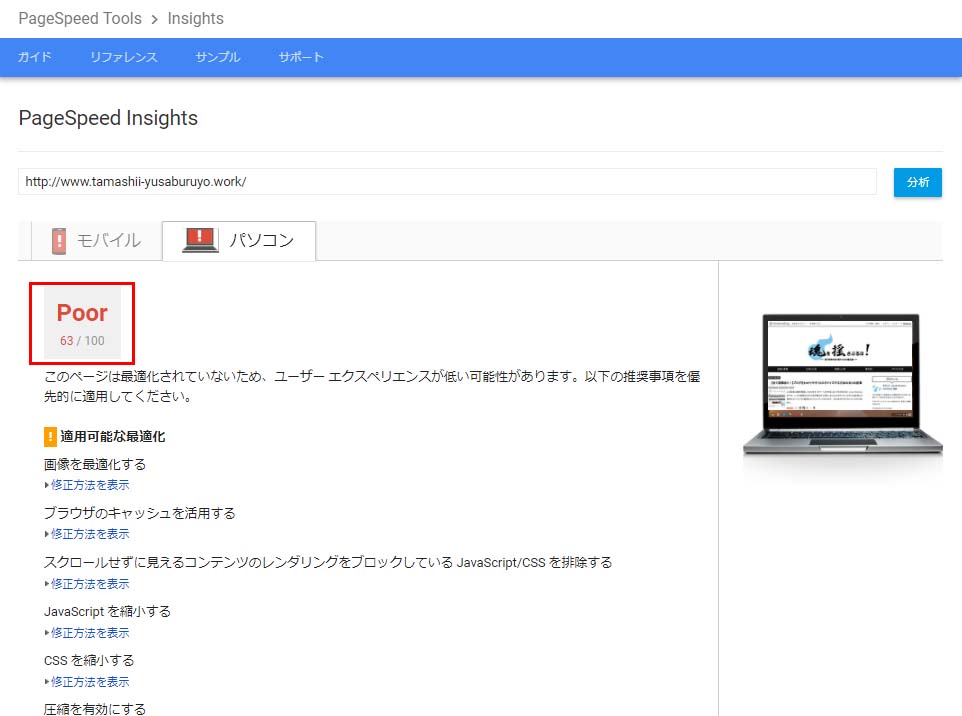
3:分析結果が表示されます。
タグで「モバイル」と「パソコン」で評価表示を切り替えることが出来ます。

画面左上付近に100点満点で点数が表示されます。
点数が高いほどサイトの表示速度が速く、85点以上がGoogleの合格点だそうです。
PageSpeed Insights について | PageSpeed Insights | Google Developers
スポンサーリンク
合格点でなかった場合
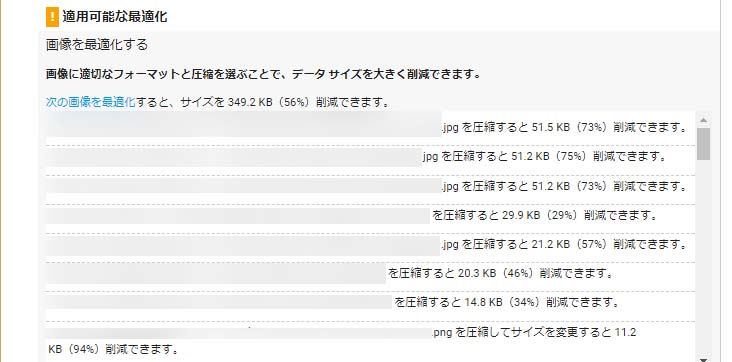
合格点でなかった場合は、「適用可能な最適化」のアドバイスが表示されており、各「修正方法の表示」を開くと的確なアドバイスが表示されます。

かなり的確なアドバイスでうれしいのですが、正直どこから手を付けたらいいかわからないくらい指摘が細かいです。
とりあえずわかりやすく効果が高いものとしては、「画像の最適化」が挙げられます。
画像の最適化についてはフォーマットを見直したり、画質を下げて圧縮を優先したりする方法など、幾通りもあるのでここでは詳細は触れませんが、ブログに表示される画像サイズの大きさについてお伝えしておこうかと思います。
例えば、アイキャッチ画像として1520×920の画像を用意しました。
こちらをブログに張り付けます。
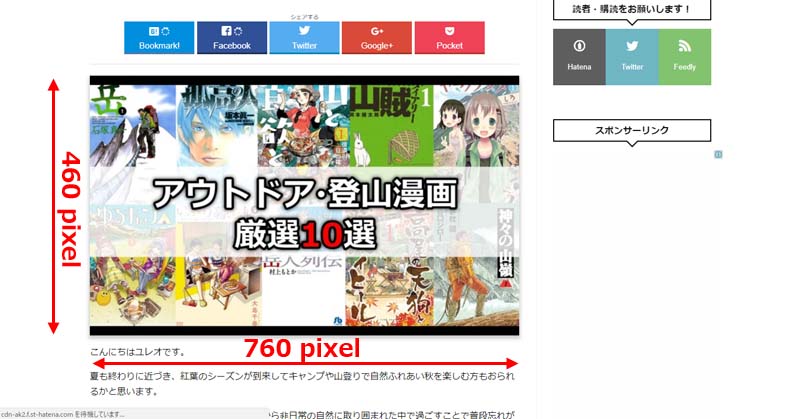
ブログに張り付けると、デザインテーマで定められたサイズに収まるため、760×460(*)のサイズ以上は表示されません。
*ブログのデザインテーマやカスタム内容によって最適な大きさが異なるのでご注意ください。
そうなると無駄な容量を食うことになるので、初めから760×460の画像にしておけばブログに合わせた最適なサイズなので無駄なデータを削減できます。

最後に
以上がPageSpeed Insightsでサイトの表示速度を調べる方法になります。
当ブログは合格点には程遠い点数となり、地道に改善していかないといけない状況です。
一番とっかかりやすく効果が高いのは記事に添付している画像サイズを最適化するといったところでしょうか。
後でまとめて直すというのが困難なので、日ごろからWebサイトの表示速度を気にしながら記事を書くように心がけます。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |

















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース