こんにちはユレオです!
前回Twitterのフォローボタンにフォロワーの人数が表示する方法記事にしました。

さーて、ではさっそくサイドバーのプロフィールに張り付けようとしたところ、思わぬ落とし穴があったので記事にします。
うーん、これどうやってんだろ?

プロフィールには元の機能でTwitterのフォローボタンが追加できるのですが、どうやってもフォロアー数を表示させることができません。

そんなわけでユレオは悩んだのですが、解決方法があったのでまとめました。
●スポンサーリンク
設定手順1 Twitter公式のフォローボタンを取得する。
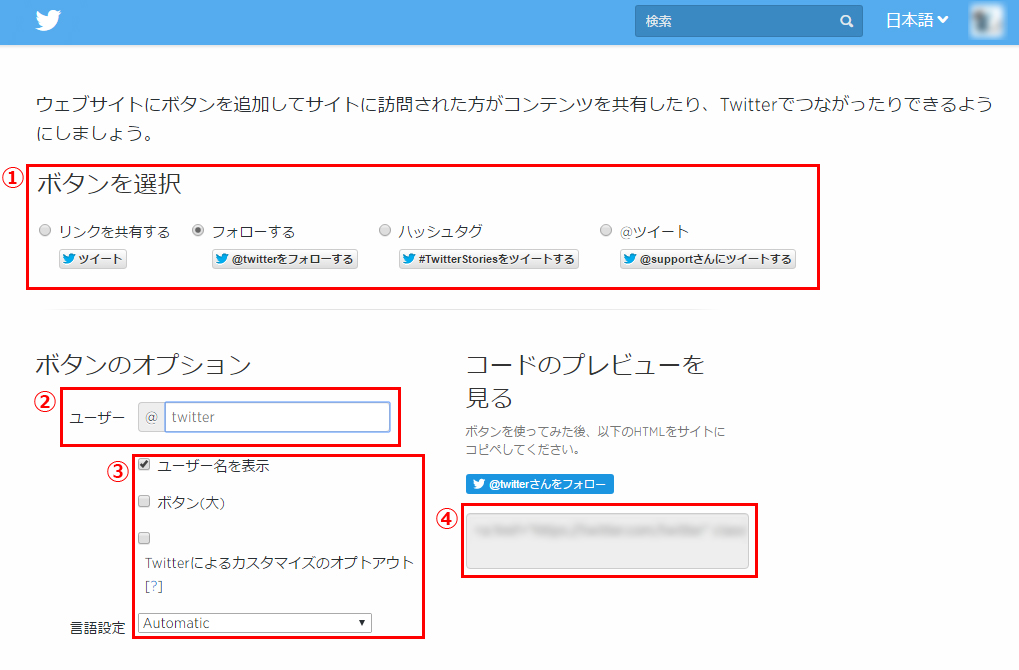
1:Twitterのフォローボタンを作成ページに行きます。
https://about.twitter.com/ja/resources/buttons#follow
2:Twitterのフォローボタンをカスタムします。
デザインはどんな形でも構いませんので各項目に従って進めてください。

設定が必要なのは以下の通りです。
①:ボタンの選択。タイプは「フォローする」を選んでください。
②:ユーザー名を入力。(例:tamashii_yusa)
③:ボタンのカスタマイズ。
「ユーザー名の表示」のチェックは外すのをお勧めします。
④:設定後に出力されたコード内を全てコピーします。
スポンサーリンク
設定手順2 はてなブログ画面
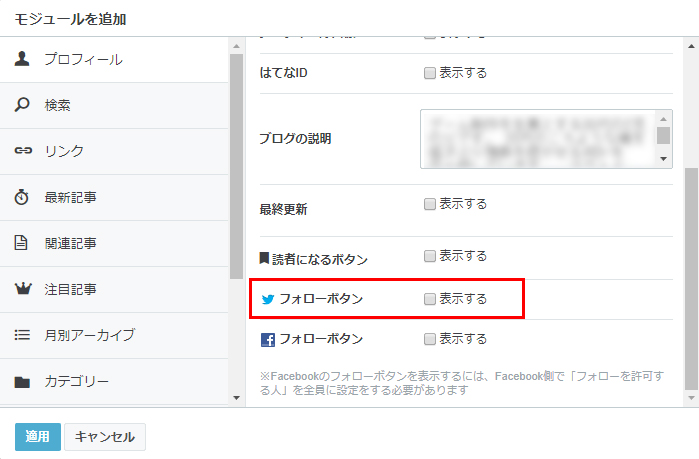
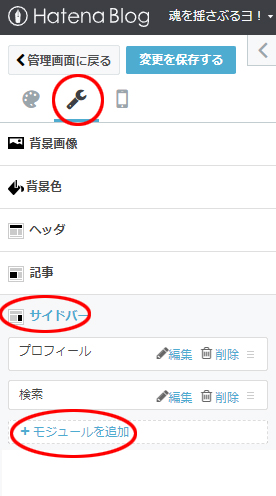
1:はてなブログの デザイン→カスタマイズ→サイドバー→モジュールを追加を押します。

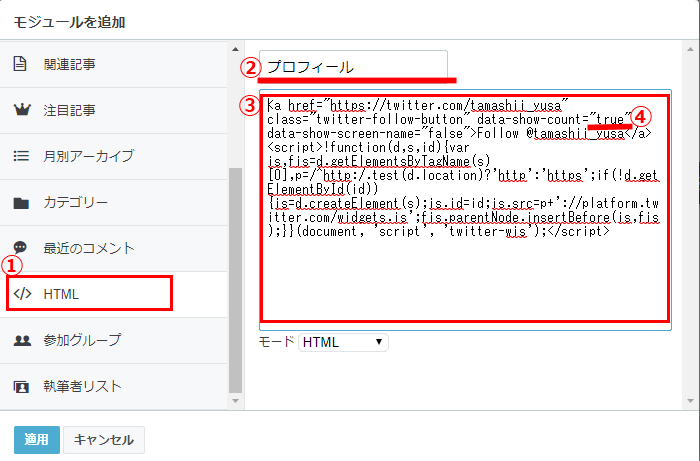
2:モジュールの追加で各種設定を行います。

①:モジュールをHTMLにする。
②:タイトルを入力。プロフィールでも自己紹介でもなんでOK。
③:コードを張り付ける。
④:「data-show-count=“false”」という部分を「“true”」に変更します。
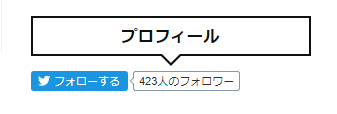
3:画面を切り替えるとサイドーのプロフィールにフォローボタンとフォロワー数が表示されます。

4:HTMLの編集でプロフィールをカスタムします。
HTMLなので読者ボタンや写真を張るなど自由自在にカスタムできます。

以上で終了です。
記事の内容としては「プロフィールを自在にカスタムする方法」になりますね。
結構な方のブログではサイドバーのモジュールがプロフィールと見せかけてHTMLだったりするわけです。

●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース