こんにちはユレオです!
ブログを巡回していて複数の画像が一か所にまとまった関連記事表記を見たことはないでしょうか?
関連記事が一つのウィンドウの中にまとまっている!しかも画像が敷き詰められていておしゃれだし、見やすい!
うーん、あんなおしゃれ表示はきっと難しい設定がいるんだろうなー と考えてたのですが、意外と簡単に設定できました。
今回はおしゃれ関連ページ表示、Milliard関連ページの設定方法をご紹介したいと思います。
●スポンサーリンク
設定手順1 関連記事ツール設定画面でコードを取得する
1:Milliard関連ページの関連記事ツール設定画面に行きます。
関連記事ツール設定画面(http://corp.shisuh.com/milliard%E9%96%A2%E9%80%A3%E3%83%9A%E3%83%BC%E3%82%B8%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6/)
2:必要な個所に情報を入力します。

設定が必要なのは以下の通りです。
①:トップのURLを入力。関連記事を作りたいブログのURLです。
(例:https://www.tamashii-yusaburuyo.work/)
②:サイトタイプの選択。
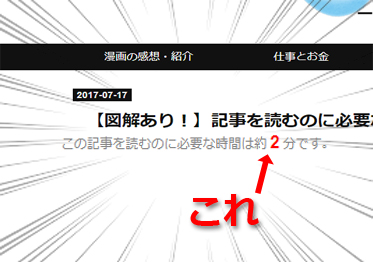
③:紹介文の指定。上部の関連記事の説明文を指定できます。
(例:他にこんな記事も書いてます)
④:並び順を選択。
⑤:表示位置の選択。「挿入箇所」をお勧めします。
⑥:PCでの表示の指定。パネルタイプにすると目的の見た目になります。
⑦:スマホでの表示の指定。好みに合わせて指定してください。
最後にコード取得ボタン押します。
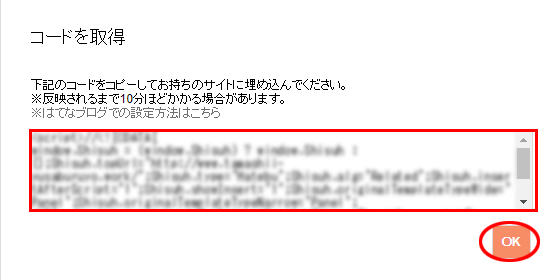
3:コードが表示されるので全選択してコピーします。
OKを押せば1つ前の設定画面に戻ります。

スポンサーリンク
設定手順2 はてなブログ画面
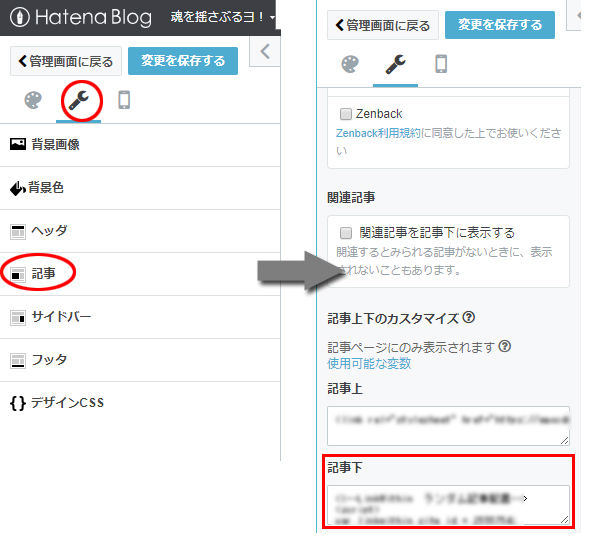
1:はてなブログの デザイン→カスタマイズ→記事→記事下を選択します。

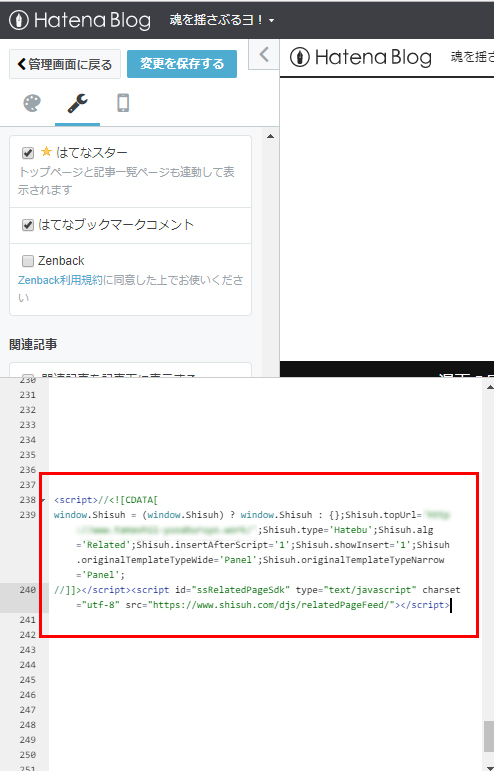
2:先ほどコピーしたコードを張り付けます。

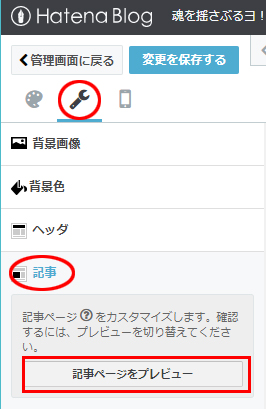
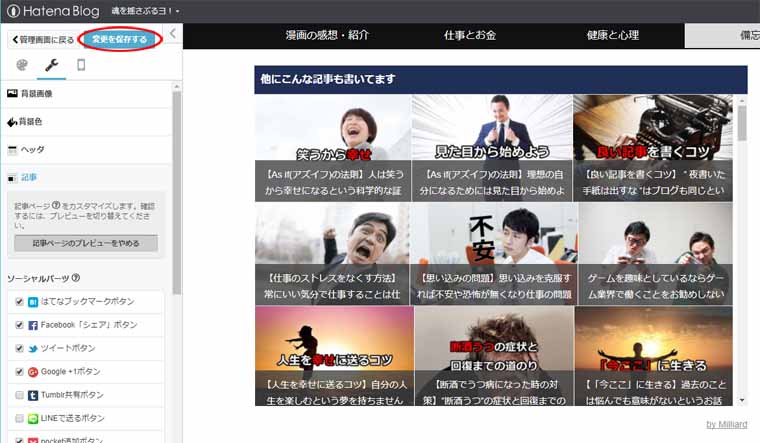
3:デザイン→カスタマイズ→記事→記事ページをプレビューを押します。

4:記事下部分に先ほど張り付けたコードの関連記事が表示されます。
問題がなければ画面左上の「変更を保存」を選択します。

以上で終了です。
関連記事がかっこよく並んで表示されるのでついつい見てしまいます。
うまくいけば別の記事を読んでもらえるきっかけになるのではないでしょうか。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |


















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース