こんにちはユレオです!
写真をメインで取り扱っているブログ等では記事名を表記せず、画像だけで記事一覧を見せたいということは無いでしょうか?
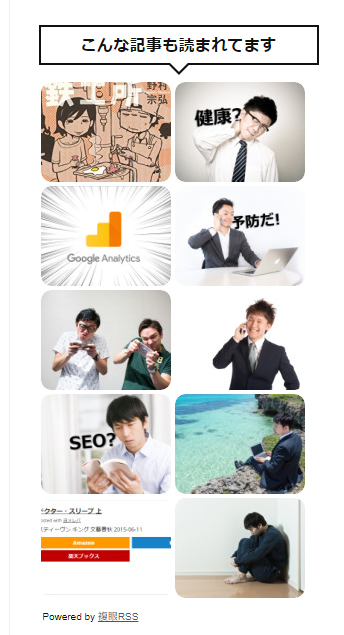
今回ご紹介するのはブログ記事から画像を自動取得してサイドバーに「こんな記事も読まれています」を作成する方法です。

今回は複眼RSSのサービスを利用します。
複眼RSSは様々な使用方法がありますが、今回はサイドバーに設置する方法に絞ってご紹介します。
題名の表示をせず画像だけで表示したいという方にはうってつけで、ブログデザインをシンプルに保ちたい人にもお勧めです。
●スポンサーリンク
設定手順1 複眼RSSでコードを取得する
1:複眼RSSページの複数記事コード作成画面に行きます。
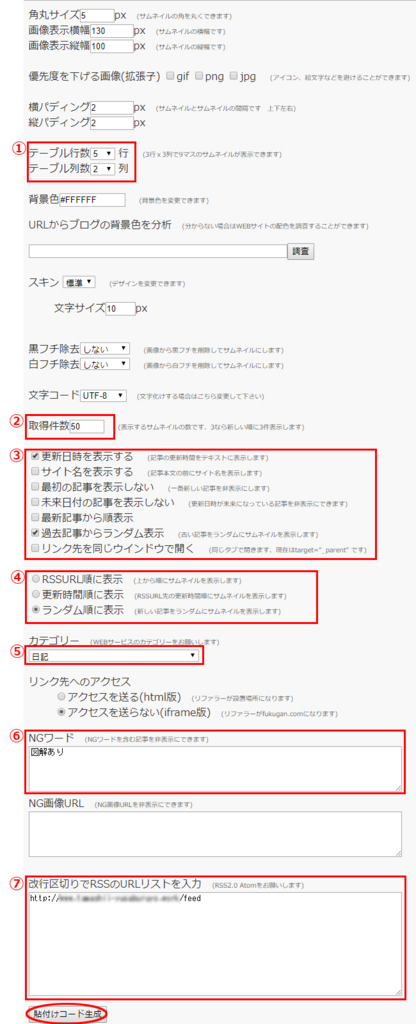
2:必要な個所に情報を入力します。
*かなり自由にカスタムできます。今回は必要最低限の説明といたします。

設定が必要なのは以下の通りです。
①:テーブル行数、テーブル列数の設定。
サイドーに入れるなら5行2列ぐらいをお勧めします。
②:取得件数の設定。記事表示する数の指定です。
新しい順にカウントするためブログの総記事数が51の場合、
50と設定すると最初の1記事目は表示されません。
*当ブログは50記事ですが999と入力しても問題なく動作してます。
ただ、動作の保証はしかねますので自己判断でお願いします。
③:各種表示方法の指定。表示方法について好みで設定してください。
④:順番の指定。表示順について好みで設定してください。
⑤:カテゴリーの指定。
⑥:NGワードの指定。NGワードを含む記事を非表示にできます。
(例:記事名に「図解あり」を含む記事を表示しない。)
⑦:改行区切りでRSSのURLリストを入力。
ブログのURLの最後に”feed“を追加してください。
(例:https://www.tamashii-yusaburuyo.work/feed)
最後に「張り付けコード生成」を押します。
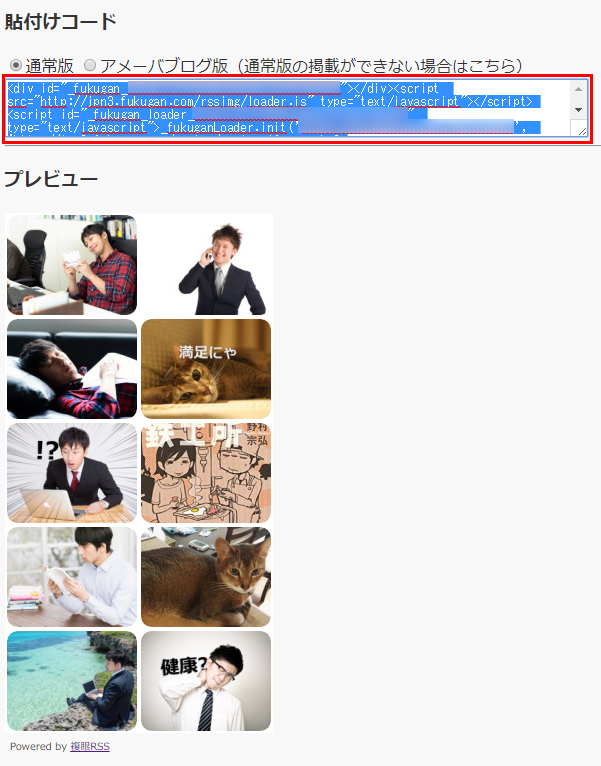
3:「張り付けコード」にコードが表示されるので全選択してコピーします。
プレビューを見て内容を確認できるので、納得いくまで調整ができます。

スポンサーリンク
設定手順2 はてなブログ画面
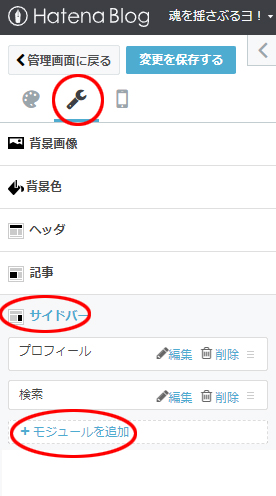
1:はてなブログの デザイン→カスタマイズ→サイドバー→モジュールを追加を押します。

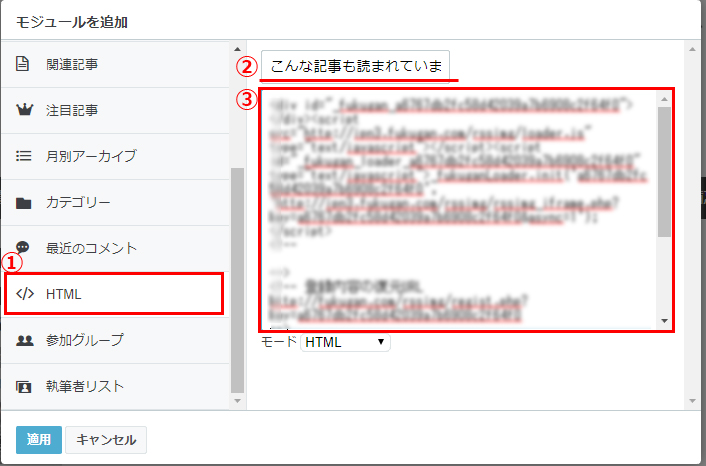
2:モジュールの追加で各種設定を行います。

①:モジュールをHTMLにする。
②:タイトルを入力。
(例:こんな記事も読まれています)
③:コードを張り付ける。
3:画面を切り替えるとサイドーの「こんな記事も読まれています」が表示されます。

以上で終了です。
今回はサイドバーに設置しましたが、フッターやヘッダー等に付けることもできます。
設定パラメータが多いのでご自身のサイトに合わせてカスタムをしてみてください。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |


















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース










