こんにちはユレオです!
いろんな方のブログを見ていると様々な工夫がされていますが、不思議に思った工夫がありました。
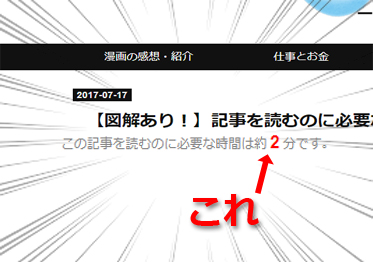
記事のタイトルの上に「この記事は何分で読めます」というのが書かれていることがあるのですが、これはいったい何の意味があるのだろう?

忙しい人が「2分で読めるなら今読むか」とか、「10分かかるならブックマークして後で読もう」と判断するためのものなのかなと思っていたのですが、どうやらその通りだったみたいです。
この記事よるとRrian Crayさんという人がサイトの滞在時間を伸ばすために実験として、「記事を読むための所要時間の表示」を行ったそうです。
その結果13.8%滞在時間をのばすことができたそうです。
またTwitterやRSSの登録やRTが67%も増えたという成果も報告されたとのことでした。
ただ、これらの実験結果は7年近く前のものなので現在有効な手法かはわかりません。
ですが、記事を読むための時間の目安がわかるのは面白いと思い、実装の方法を調べました。
●スポンサーリンク
設定手順1 デザインCSSの設定
この設定方法は以下のサイトを参考にさせていただきました。
「記事を読むのに必要な時間」は自由に配置できるのですが、今回は「記事の題名の上部に表示」する方法になります。
1:はてなブログの デザイン→カスタマイズ→デザインCSS を開きます。

2:デザインCSSに以下のコードをコピーします。
/*この記事は〇分で読めます*/ #estimated-area { color: #888; font-size: 12px; } #estimated-area span { color: #F00; font-size: 16px; font-weight: bold; padding: 0 3px; }
スポンサーリンク
設定手順2 記事下の設定
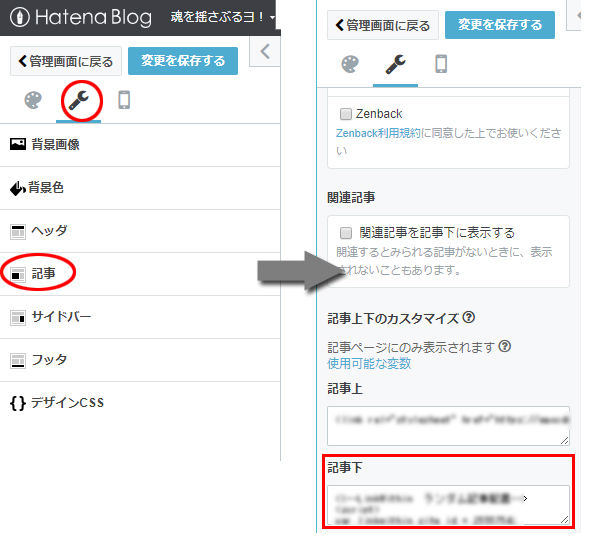
1:はてなブログの デザイン→カスタマイズ→記事→記事下を開きます

2:記事下に以下のコードをコピーします。
<script> (function() { $(function() { var contents = ''; var regSpace = /^\s*$/; var ignoreNodeType = ['SCRIPT', 'PRE']; $('.entry-content').contents().each(function() { var s = $(this).text().replace(/\r?\n/g, ''); if (regSpace.test(s)) return; if (s === '<!-- more -->') return; if ($.inArray(this.nodeName, ignoreNodeType) !== -1) return; s = s.replace(/\s/g, ''); contents += s; }); $('#estimated-area').append('この記事を読むのに必要な時間は約<span>' + Math.ceil(contents.length / 400) + '<\/span>分です。'); }); })(); </script>
*以下の「400」部分を書き換えることで既読までの時間を変更できます。下記は400文字/分です。
+ Math.ceil(contents.length / 400) +
設定手順3 記事上の設定
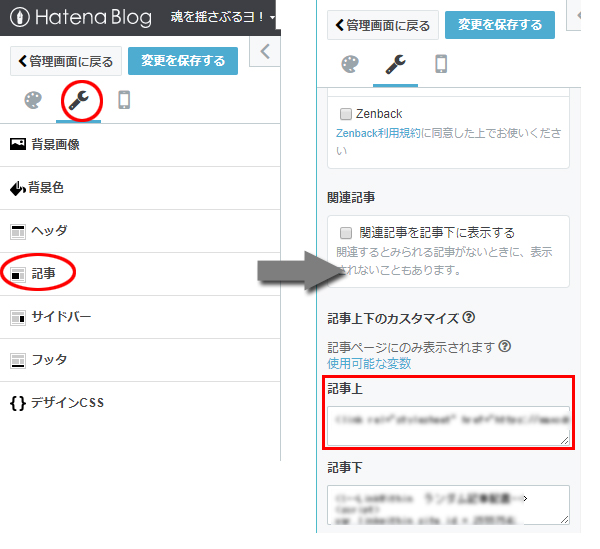
1:はてなブログの デザイン→カスタマイズ→記事→記事上を開きます。

2:記事下に以下のコードをコピーします。
<div id="estimated-area"></div>あ
スポンサーリンク
設定手順4 プレビューでの確認
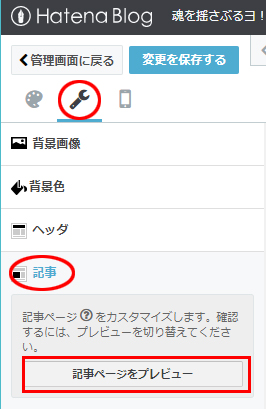
1:デザイン→カスタマイズ→記事→記事ページをプレビューを押します。

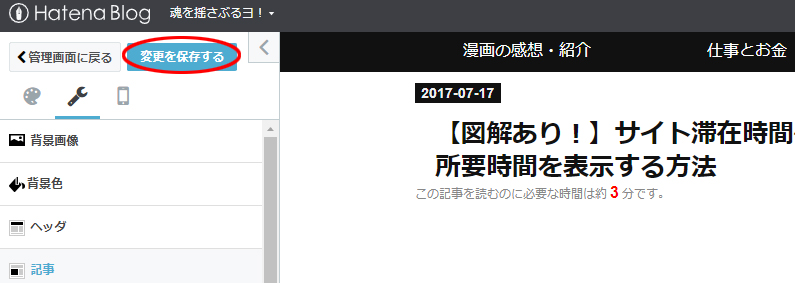
2:記事下部分に記事を読むのに必要な所要時間が表示されます。
問題がなければ画面左上の「変更を保存」を選択します。

以上で終了です。
今回は少々複雑だったと思いますがいかがでしたでしょうか。
この設定では400文字が1分として計算されているので、ブログの内容に合わせて数値を調整いただければと思います。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |


















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース