
こんにちはユレオです。
はてなブログを運営していると記事にリンクを張ることがあるかと思います。
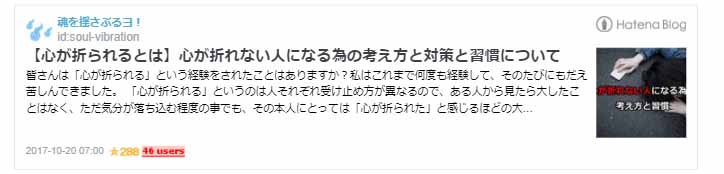
その時普通にブログカードを張り付けると、以下のようになるかと思います。

ブログカードは便利なのですが、いくつか気になるところがありました。
- 画面右側に無駄な領域が生まれる。
- タイトルが折り返しで2行になってしまう。
- ブログカードを複数枚設置するとかなり画面を占めるので高さを詰めたい。
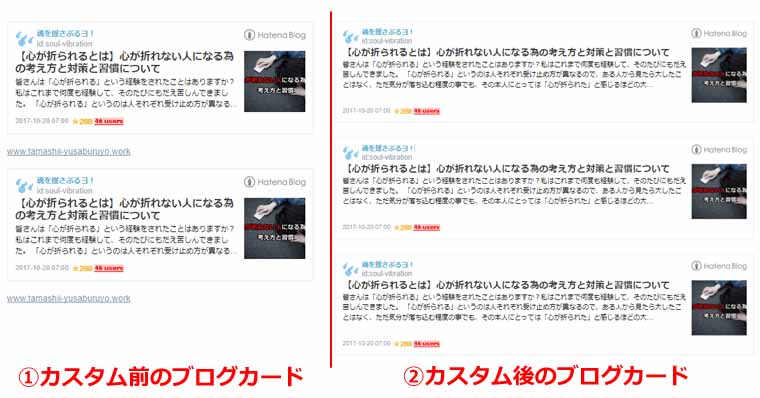
これを何とかできないかと考えてカスタムした結果、以下のようになりました。

幅を増やして画面センターに合わせて、高さも抑えています。
これはブログカードを複数枚並べた時に特に効果がわかります。
カスタム前の「①」では画面に2枚のブログカードを表示していた領域で、カスタム後の「②」では3枚弱のブログカードを表示できました。
今日はブログカードの不要な右側の領域を無くして高さを詰めるカスタムについてご紹介したいと思います。
●スポンサーリンク
はじめに
ブログカードはブログの編集画面の「リンクの挿入」や「過去記事張り付け」、またはURLのペーストで設置することが出来ます。


今回はCSSを編集するので、導入にあたってはいつでも戻せるように注意しながら進めてください。
スポンサーリンク
設定手順1 デザインCSSの設定
1:はてなブログの デザイン→カスタマイズ→デザインCSS を開きます。

2:デザインCSSに以下のコードをコピーします。
/*ブログカードサイズ変更*/
iframe.embed-card{
transform:scale(0.9);
transform-origin:center;
-o-transform:scale(0.9);
-o-transform-origin:center;
-webkit-transform:scale(0.9);
-webkit-transform-origin:center;
-moz-transform:scale(0.9);
-moz-transform-origin:center;
-ms-transform:scale(0.9);
-ms-transform-origin:center;
}
今回はブログカードのサイズについて「0.9」倍のスケールをかけています。
サイズや見え方については好みに合わせて調整してみてください。
設定手順2 ブログカードのHTML編集する
デザインCSSですべてまとめて変更出来れば一番良いのですが、私はそのやり方がわからなかった為、ブログカードを設置する際に少しだけブログカードのHTMLを編集しています。
1:記事にブログカードを設置します。
ブログカードの設置は「リンクの挿入」や「過去記事張り付け」、またはURLのペーストで設置する等、どの方法でも構いません。

2:編集を「見たまま」から「HTML編集」に切り替えて編集を行います。

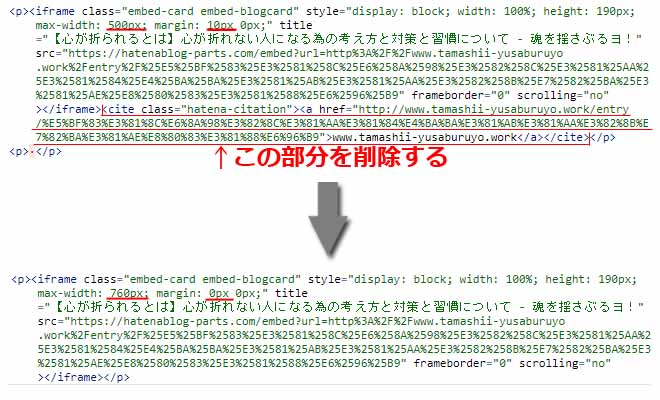
編集するところは3か所で「max-width: 500px」、「margin: 10px」、「</iframe><cite class=”hatena-citation”> ~ </cite>」です。
- 「max-width: 500px」は「max-width: 760px」に変更(*)
- 「margin: 10px」は「margin: 0px」に変更
- 「<cite class=”hatena-citation”> ~ </cite>」は削除
*「max-width」についてはブログのテーマにより変わるので、調整してみてください。
この編集を加えると以下のようになります。

スポンサーリンク
設定手順3 プレビューでの確認
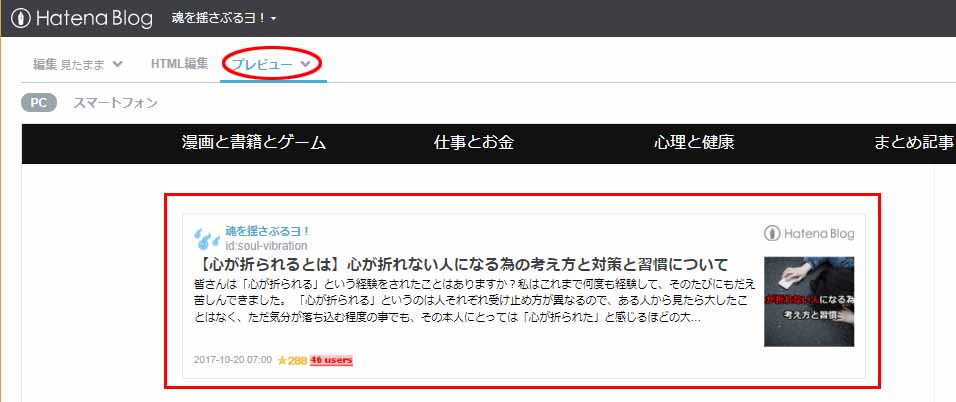
1:プレビューを押してブログカードの見え方を確認します。
問題が無ければそのまま記事を保存してください。

以上で終了です。
ブログカードはリンクを張るのに便利ですが、並べて配置するとかなり無駄な領域があるので、そうした部分を何とかしたいと思い対応方法を備忘録としてまとめてみました。
どうぞご参考ください。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |

















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース